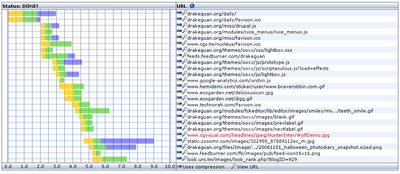
OctaGate 寫了個 SiteTimer,使用它,打上你的個人網站或 blog 的網址,就會即使地看到存取你的網頁需要的時間,而且還是很詳細地,依照每個檔案列出來,像是 css, javascript, images, flash 等。下頭是輸入 drakeguan.org/daily 的結果:
每一行有三種顏色,黃色代表瀏覽器送出連線要求後,一直到與伺服器取得連線的時間;綠色代表連線建立後,一直到收到資料的等待時間;最後的藍色為抓取資料的時間。也就是說,藍色的 bar 愈長,表示存取這個檔案的時間要愈久,原因可能是檔案比較大,或是連線品質比較不好,或是伺服器送出檔案的速率等等。
上圖可以看出,連到 Zooomr 的那張圖的時間花最久,接著是 2006 Halloween 的那一張圖,然後有兩個 javascript(分別是 prototype 和 lightbox),至於第一行的時間,則是指整個 .html 文字檔的傳輸時間。其中紅色的那一行表示沒有抓到圖檔。
這個分析是由瑞典首都斯德哥爾摩(Stockholm),北歐第二大城市,連過來的。所以數據代表的意義,有點像是,假設你住在斯德哥爾摩,然後連到 drakeguan.org 所花的時間。挺好玩的 :)
ps. 它是使用 ajax 做出來的,使用起來非常方便,而且會看到動態存取的過程,挺 nice 的。這年頭,ajax 的動態與方便,已經被用到「淹腳目」的程度了。