2015.09,寫了一篇 Let’s try Hugo!,足蹈手舞地認為 Hugo » Octopress » Drupal » something else。
認為使用 Go 寫成的 Hugo,挾持著它的高效能,快速產生靜態網頁,就是最重要的功能之一了。
2017.09 還寫了一篇 Hugo 的一點點使用心得,大力稱讚 Hugo + Bitbucket + Wercker + DigitalOcean 是完全組合。
Hugo 的高速效能與彈性;
Bitbucket 的版本控管;
Wercker 的自動生成靜態網頁;
DigitalOcean 的一個月只要 5 鎂的便宜虛擬主機伺服器。
完美。
一直到我開始認真的以 Medium 作為撰寫與工作有關的 blog 後,才發覺整個搞錯狀況了。
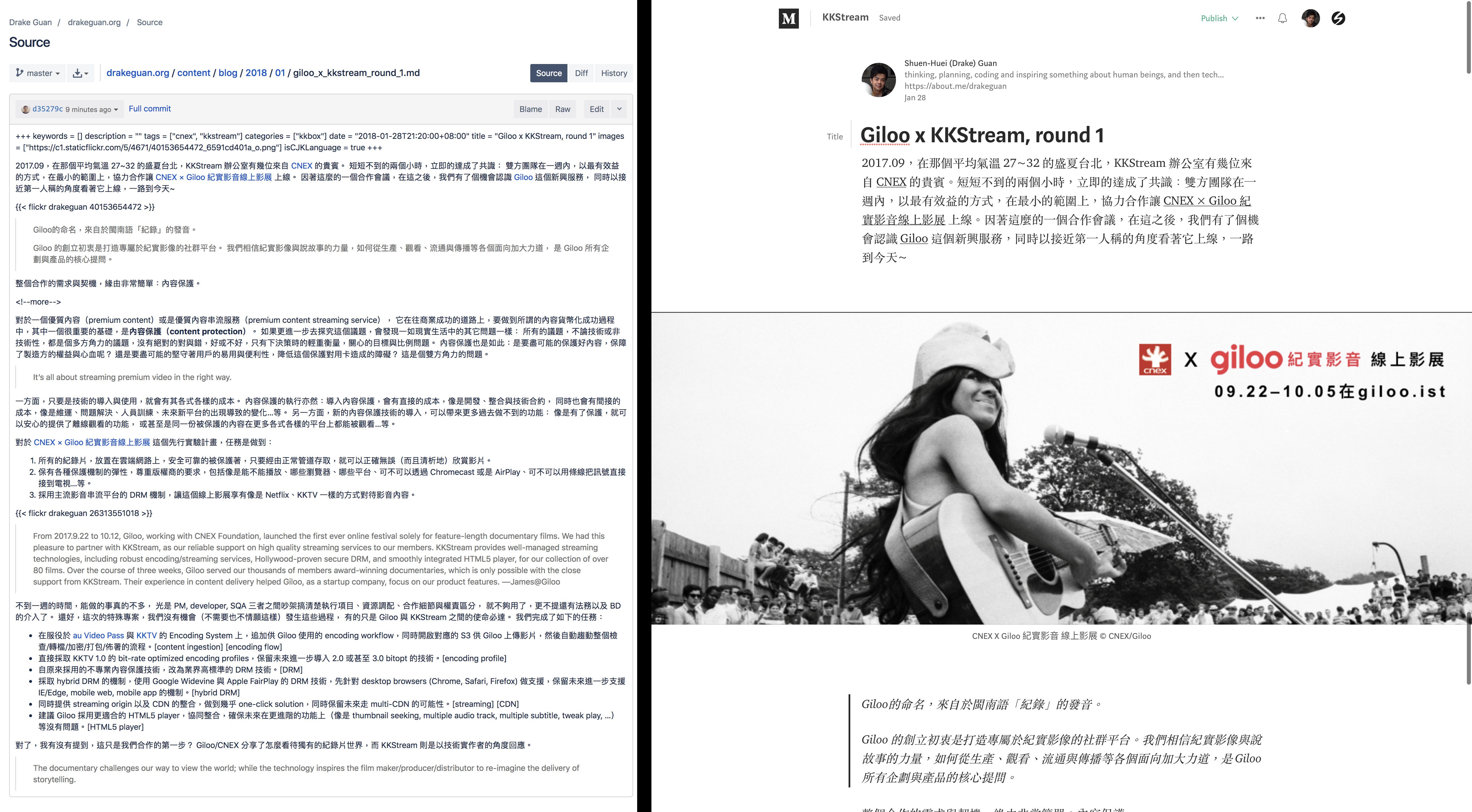
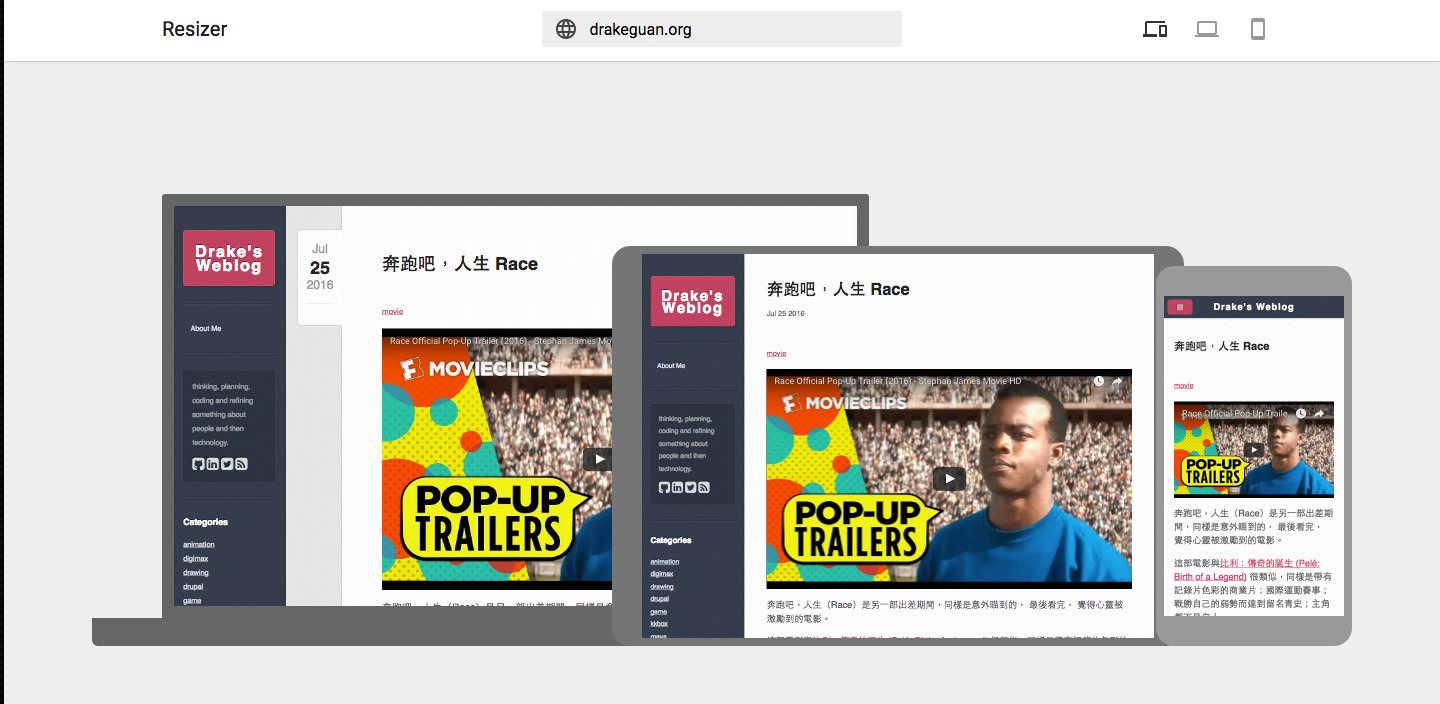
看看下一張的比較圖,左邊是極端到過頭的 Bitbucket editor,右邊是優雅的 Medium editor。
雖然說,這樣的比較有失公平。
我們一樣可以把整個 blog repo 給 clone 下來,然後挑個最優的 markdown editor 來用。
但再怎麼好用的 markdown editor,
還是比不是隨處可寫(iPhone, iPad 也能寫)介面簡單,沒什麼其它功能,只剩下書寫的 Medium。

Life is short, using the right tool to express your experience is important.

二年前的這個時候,正式把整個網站從 Octopress 換成 Hugo,簡單記錄一下心得:
- Hugo 真的很快!感覺其它的 static site generator 應該是很難與它匹敵。
- 可以選擇的版型還不少,而且大部分都很簡明,版型對容易改。
- 使用 bitbucket (or github) 搭配 Wercker 來做到自動發佈,真的可以很省事。只要寫好 markdown 檔 push 出去,就可以看到 wercker 上頭執行起相對應的 workflow,然後就是等著成功發佈出去了。
- 租一台一個月 $5,最便宜的 DigitalOcean 機器來做 static apache hosting 即可。
- 臨時想寫一篇 blog 的話,直接在 bitbucket (or github) 的網頁上頭,新增一個檔即可完成,連 vim 都不用開。( PS. bitbuket 的 source editor 還 ok )
- Hugo 的 shortcodes 很好用,而且還可以自己追加或修改,讓產生的 HTML 更自訂化。
- 可惜 Hugo 無法原生支援 AMP,因為它一篇 blog markdown 只能產生一個 html 出來,就算要 hack 它也有點麻煩。
雖然說,更省事更省錢的方式就是直接把 blog 給放到 github 上頭,但我還是比較希望多一點點自由度,多一點點隱私 :D
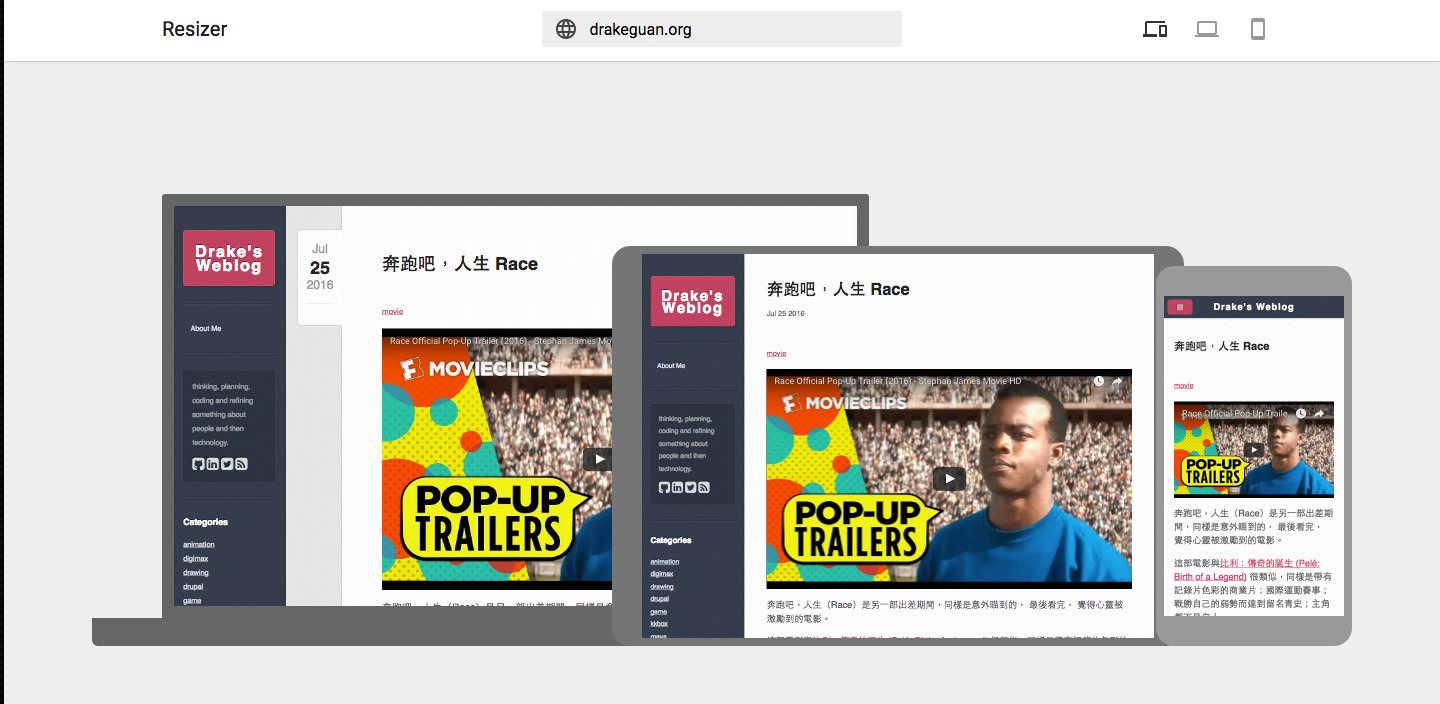
Thanks to Todd’s fluidvids.
Now all YouTube and Vimeo’s embedded videos are responsive!
Quite happy to see that, especially in this mobile era.
The remaining issue is how to make embedded Flickr images responsive :(



20 萬張的電影海報;剛上映的星際大戰第七集;有點兒不太冷的聖嬰年冬天;
有整套專業星戰服的兩位小堂弟;再加上剛好遇上了一年一度的節日…
做點什麼吧?
於是,這 20 萬張電影海報成了資料庫,弄了張蒙太奇照片,祝大家新年快樂~
更多 Star Wars 7 的遊行照~
以下的內容,已經與恭賀新年無關,僅是簡單的側寫下來製作的過程,慎讀(tl;dr)。
As Google started favoring HTTPS sites in search results and
free HTTPS certs by Let’s Encrypt is kind of ready,
I follow an article to make that happen for this blog.