
cirque 是一個外接的網站案子,我使用了 Drupal 把它實作出來。
它是個 e-commerce 網站,但卻沒有購物車等買賣功能,有的只是賣的飾品的圖片與品牌介紹、友好網站和一些新聞,再來就是一般網站都會有的 About Us、Contact Us、版權宣告等之類的。換句話說,這是一個在網站的功能上,沒有什麼很特別的地方的一個網站。
因為整個網站的重點在於版型的設計與呈現,所以美術設計部分,由林小胖(Edward)負責,而我則是版型的套用與模組調校。整個網站都是使用 HTML + CSS + Javascript 完成,沒有任何 Flash 的影子。下頭是幾頁比較重要的設計:
由左至右,依序是:首頁(Frontpage)、品牌頁(Brand or Collection)、新聞頁(News)和一般頁面(About Us, Contact Us, …)。
內容類型(Content Types):
- 一般性內容(Normal):不需要什麼特別的調整,直接輸出即可。
- 飾品(Product):飾品會有的資訊,就只是一張圖而已,所以其實可以使用 Image Node 來表示,但這邊我使用了 Imagefield 和 Imagecache 來實作,主要是因為 Imagecache 可以根據設定的不同,很快地產生不同大小的縮圖。
- 商店聯結(Link):作法和飾品類似。
- 新聞(News):把新聞特別獨立出來,是為了讓它有不一樣的呈現方式。
- 品牌(Brand):這其實不是一個內容類型,而是一個分類(Category or Taxonomy)類型。同時,我使用了 Taxonomy Image 讓每一個類別可以有一張預設的圖片。
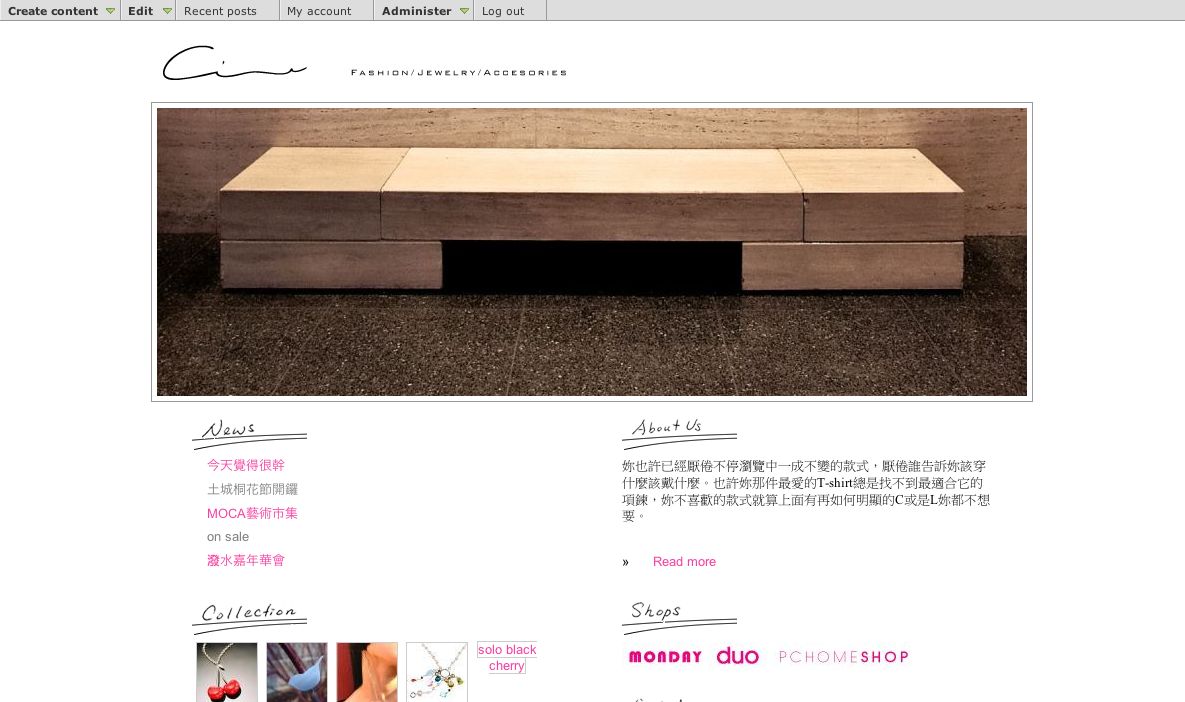
首頁
在整個網頁撰寫中,首頁算是比較費功夫,也比較多樣化的一個。首先,你不會在首頁上頭看到所謂的「最新的一篇文章或一個商品」,性質很接近的,也只有新聞這一欄(1),至於品牌(3)與友好商家(4)的內容是亂數出現,然後 About Us 與 Contact 則各是一篇 node。這有別於其它內頁的整個設計,為此,我給整個首頁一個獨立的 page-frontpage.tpl.php 和相對應的 css 檔,而它唯一和內頁相似的,就只有最上頭那個用手寫的 Cirque logo 及最下頭的版權聲明等。
在這邊,我把整個首頁分成兩大塊區域(region),然後把 News 與 About Us 放在一起,而 Collection, Shops 與 Contact 則是另一個,這樣做的目的,是要讓整個畫面看起來比較整齊,不會因為 News 與 About Us 的高度不同而破壞了整個畫面的平衡感。至於怎麼讓這 5 個區塊(block)都到位,那就是 css 的事了。
品牌頁
品牌頁面,算是僅次於首頁難度的網頁了,因為我在這邊讓分類(Taxonomy)的地位提昇到如同一個 node 的型式,也就是說,每一個品牌,其實是一個 Vocabulary 裏的一個 term,而這個品牌的代表圖案,則是使用 Taxonomy Image 做到,而品牌說明文字,則是直接把這個 term 的說明文字(description)打撈出來用的。換句話說,每個品牌頁的左上角區塊,其內容都是來自 Taxonomy,沒有來自任何一個 node 的資訊。
剩下的左下角的飾品列表與右邊的品牌列表,則是使用 Views 就可以做到了,整個過程非常的順暢就完成了。
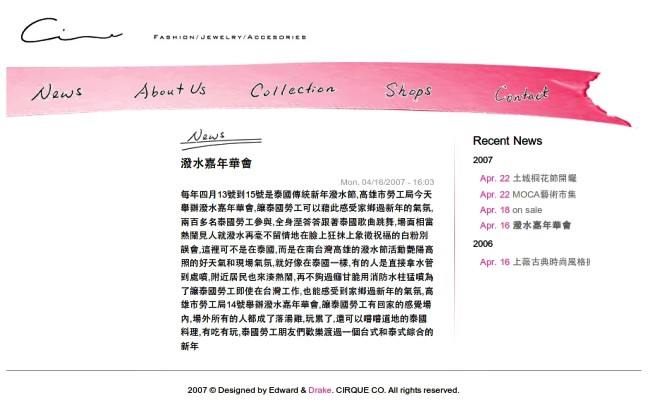
新聞頁
新聞頁我特別拿出來提,是因為它左邊的那一個區塊。這個區塊是使用 Views 生出來的(我愛死了 Views 這個模組了),但是列表的方式,卻是兩層的,外頭的一層是以年代來分,裏頭的一層,則只秀出日期和新聞標題。至於怎麼做出這個分層式的列表,很簡單,則是透過改寫 views 的 template 做到的,這部分可以先行透過 views 的 code generator for list,然後再自行修正即可,下頭我列出針對新聞這個 views 所改寫的程式碼出來。
function cirque_views_view_list_vnewslist($view, $nodes, $type) {
$fields = _views_get_fields();
$taken = array();
// Group our nodes
$set = array();
foreach ($nodes as $node) {
$set[format_date($node->node_created, "custom", "Y")][] = $node;
}
// Set up the fields in nicely named chunks.
foreach ($view->field as $id => $field) {
$field_name = $field['field'];
if (isset($taken[$field_name])) {
$field_name = $field['queryname'];
}
$taken[$field_name] = true;
$field_names[$id] = $field_name;
}
// Set up some variables that won't change.
$base_vars = array(
'view' => $view,
'view_type' => $type,
);
$output = '';
foreach ($set as $label => $nodes) {
$items = array();
foreach ($nodes as $i => $node) {
$vars = $base_vars;
$vars['node'] = $node;
$vars['count'] = $i;
$vars['stripe'] = $i % 2 ? 'even' : 'odd';
foreach ($view->field as $id => $field) {
$name = $field_names[$id];
//if(!strcmp($name, 'changed')) continue;
$vars[$name] = views_theme_field('views_handle_field', $field['queryname'], $fields, $field, $node, $view);
if (isset($field['label'])) {
$vars[$name . '_label'] = $field['label'];
}
}
$items[] = _phptemplate_callback('views-list-vnewslist', $vars);
}
if ($items) {
$output .= theme('item_list', $items, $label);
}
}
return $output;
}
設計的 Views:
- vAboutUs:block
- vContact:block
- vNews:block + page, php
- vNewsList:block, php
- vProduct:block, php
- vShop:block + page, php
使用到的模組:
使用到的 javascript:
- 首頁的相片輪播,是參考這一篇 BOF 2007:相片輪播自己來
回顧檢討:
- 不需要建立 vAboutUs 與 vContact 這兩個 Views,有點多此一舉的感覺。會這樣做,是因為想在首頁把這兩個 node 給秀出來。但似乎有點殺雞用牛刀的感覺。
- 首頁的相片輪播,它的淡入淡出(Fade-in, Fade-out)效果,只有在 IE 下才看得到。應該改成「Cross-browser BlendTrans Filter JavaScript」的作法比較優。
- Imagefield 搭配 Imagecache 的作法很棒,可以參考這一篇「Image and Image Exact Sizes vs. Imagefield and ImageCache」(Imagecache 就是 Lullabot 上的人開發出來的)。對岸的 Drupal China 也有兩篇(imagecache配合imagefield使用方法,imagecache+imagefield+thickbox搭配使用)中文翻譯與解說。
- 內頁上頭的 menu 部分,使用圖片來呈現,但是圖片沒有去好背,就變得很醜了…(不曉得小胖什麼時候要弄就是了 = =)
- TinyMCE - 除了它的可視即得的好處之外,似乎用在此案的內容編輯,有些大材小用;站內的內容看不出應用的地方。或許,改用 bueditor 會比較精簡。( by Hipfox )
 News 版面設計 - 條列和內容這二個區塊,分得太開聚焦不易,有點鬆散,改了你的設計如後。 (by Hipfox )
News 版面設計 - 條列和內容這二個區塊,分得太開聚焦不易,有點鬆散,改了你的設計如後。 (by Hipfox )- Shop 到各大購物網的專區,也是通路的一環。( by Hipfox )
更多的設計圖片,可以在這邊看到。









