 捎來一封信,信的內容只有一句話「Drake,有興趣嗎?」
捎來一封信,信的內容只有一句話「Drake,有興趣嗎?」
信裏頭的轉錄內容,是來自一位 2007 台灣網誌運動會上,坐輪椅的朝富,他有個網站,自行使用 Drupal 來架設的(我猜一定是受了 Charles 的推薦的。Charles 嚴然是台灣 Drupal 社群的重要推手了),經過一陣子的調整與使用後,朝富決定延攬有 Drupal 架設與開發經驗的人來共襄盛舉,讓這個網站的開發可以更快速且多元些。
因為朝富他讓我見識到,原來人可以這麼地積極與活躍,活像個小太陽似的(這也許是為什麼他在網路上的 id 叫 sunboy),就連他帶來的行無礙生活網也是如此。於是,我決定投入這個合作案:這個使用 Drupal 來打造一個社群網站的合作案。

 上頭這一張縮圖,是經過數次的討論與腦力激盪,得出來的網站設計稿。整個設計的概念由朝富、Naomi 和我三人共同討論,由 Naomi 使用 Illustrator 操刀完成的。朝富在設計這個網站時,想法非常的 open,想把很多現行的 web 2.0 的一些觀念與特色都作進來,像是 blog, wiki, trackback, gallery, news aggregating, gallery, single sign-on, …。老實說,一開始我是有被他想作的東西的量嚇到了,因為工作的時間不長,大約只有一個月,還好後來我們有決定出個優先順序來。
上頭這一張縮圖,是經過數次的討論與腦力激盪,得出來的網站設計稿。整個設計的概念由朝富、Naomi 和我三人共同討論,由 Naomi 使用 Illustrator 操刀完成的。朝富在設計這個網站時,想法非常的 open,想把很多現行的 web 2.0 的一些觀念與特色都作進來,像是 blog, wiki, trackback, gallery, news aggregating, gallery, single sign-on, …。老實說,一開始我是有被他想作的東西的量嚇到了,因為工作的時間不長,大約只有一個月,還好後來我們有決定出個優先順序來。
旁邊這張圖是他那時開出來的規格表。
網站的 layout 是三欄式網站。有別於一般網站,主要欄位被放到左側,而較次要的兩欄都在右側,所以如果從左側數過來的話,就是:main column, right column1, right column2。同時右側上頭還有個跨兩欄的「熱門活動」。這個網站設計有如下的幾個重點:
- 要讓網站以「社群網站」或「入口網站」的型式(community site or portal site)呈現,而不是像幾位寫手組成的共筆部落格那樣。同時,又不能像「新聞網站」(news portal,ex, udn)那樣地擁擠(我喜歡用文字牆來形容這類的網站),要乾乾淨淨地,有質感。
- 首頁上頭有個行無礙影像誌聯播,是個由智邦所提供的相簿服務,得用些方法把它撈出來好和 Drupal 作整合。
- 專欄作家是個重點,要把他(她)與其它文本給區隔開來。
- 最右側的四色區塊,他們的標題欄在區塊的最下頭。這一點和「一般標題都會在區塊的一開頭」的作法有點不同。
- 使用 Google Maps 把行無礙店家資訊整合進網站裏頭。
- 指標性參考網站是苦勞網。
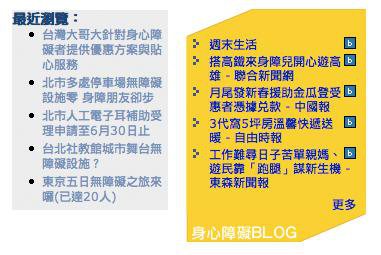
四色區塊的標題位置

以上頭的這張圖來看,左邊是一般的區塊顯示的樣子,右邊是我們想要的結果,最大的差別在於標題的位置。左邊的區塊的標題是「最近瀏覽」,右邊的標題則是「身心障礙BLOG」,右邊的標題從最上頭跑到最下頭了。
舉個例子,一個區塊的 html 碼:
<div id="block-aggregator-category-3" class="block block-aggregator">
<div class="blockinner">
<h2 class="title"> 身心障礙部落格聯播 </h2>
<div class="content">
<div class="item-list">
<ul>
<li><a href="http://news.google.com.tw/news/url?sa=T&ct=tw/0-0&fd=R&url=http://www.cna.com.tw/menu/NewsDetail.aspx%3FstrCatL%3DSPT%26strSearchDate%3D%26strNewsID%3D200801280209%26strType%3DTD&cid=1108654703&ei=dcSdR6G6Caf06gPSu7SbCQ">身心障礙者可搭復康巴士往返高鐵站 - 中央通訊社</a>
</li>
<li><a href="http://www.wretch.cc/blog/barrierfree&article_id=11724275">伊甸2008日本無障礙旅遊系列行程</a>
</li>
<li><a href="http://news.google.com.tw/news/url?sa=T&ct=tw/0-0&fd=R&url=http://www.sinchew.com.my/node/52088%3Ftid%3D1&cid=0&ei=dMSdR6DGKZPa6AOBzPGhAw">回教黨福利國概念‧莎麗扎:已過時 - 星洲日報</a>
</li>
<li><a href="http://news.google.com.tw/news/url?sa=T&ct=tw/2-0&fd=R&url=http://www.peopo.org/portal.php%3Fop%3DviewPost%26articleId%3D11927&cid=0&ei=dcSdR6G6Caf06gPSu7SbCQ">光仁二手商品館應有盡有 - 公民新聞</a>
</li>
<li><a href="http://news.google.com.tw/news/url?sa=T&ct=tw/6-0&fd=R&url=http://udn.com/NEWS/LIFE/LIF1/4197690.shtml&cid=1108644257&ei=rR2cR-DtF6fg6AO2m9GeAw">慈濟圍爐癌友說生命意義 - 聯合新聞網</a>
</li>
</ul>
</div>
</div>
</div>
</div>
相對應的 CSS 碼
#block-aggregator-category-3 {
background:transparent url(images/y_cube_3.png) no-repeat scroll left bottom;
}
#block-aggregator-category-3 .blockinner {
padding-top:28px;
position:relative;
width:100%;
background:transparent url(images/y_cube_1.png) no-repeat scroll left top;
}
#block-aggregator-category-3 .blockinner h2 {
display:none;
}
#block-aggregator-category-3 .blockinner .content {
background:transparent url(images/y_cube_2.png) repeat-y scroll left top;
}
### 秀出最新相片的區塊
[相簿](http://www.sunable.net/sunphoto/ "行無礙影像誌" )是使用智邦提供的 [Coppermine Photo Gallery](http://coppermine-gallery.net/index.php "Coppermine Photo Gallery" ),我上網找到了一個用 php 寫的 RSS feed([這位先生寫的](http://tariquesani.net/ "Coppermine Photo Gallery RSS Feed" )),想說再配合 Rss Aggregator module 來產生要的區塊,不過好像編碼會有些問題,所以做了點小修改。
// ------------------------------------------------------------------------- //
// Coppermine Photo Gallery - RSS Feed //
// http : // tariquesani.net / //
// ------------------------------------------------------------------------- //
// Copyright (C) Dr. Tarique Sani //
// ------------------------------------------------------------------------- //
// This program is free software; you can redistribute it and/or modify //
// it under the terms of the GNU General Public License as published by //
// the Free Software Foundation; either version 2 of the License, or //
// (at your option) any later version. //
// ------------------------------------------------------------------------- //
// Just put into the same directory as your coppermine installation //
// ------------------------------------------------------------------------ //
define('IN_COPPERMINE', true);
define('INDEX_PHP', true);
require('include/init.inc.php');
//Change these variables to reflect your choices
$album = 'lastup';
$thumb_count = 8;
$album_name = "";
$lower_limit = 0;
$thumb_per_page = 12;
//Changes these to point to your site
$link_url = "http://www.sunable.net/sunphoto/displayimage.php?pos=-";
$image_url = "http://www.sunable.net/sunphoto/albums/";
get_private_album_set();
$data = get_pic_data($album, $thumb_count, $album_name, $lower_limit, $thumb_per_page);
header ("content-type: text/xml");
$rssHeader = '<?xml version="1.0" encoding="UTF-8"?>';
$rssHeader .= '<rss version="2.0">';
$rssHeader .= ' <channel>';
$rssHeader .= ' <title>$CONFIG[gallery_name]</title>';
$rssHeader .= ' <link>http://mermaid.sanisoft.com/coppermine/</link>';
$rssHeader .= ' <description>$CONFIG[gallery_description] - $album_name</description>';
$rssHeader .= ' <language>zh-tw</language>';
$rssHeader .= ' <generator>Sunable.net</generator>';
$rssHeader .= ' <lastBuildDate>' . date('D, d M Y H:i:s', time()) . '</lastBuildDate>';
$rssHeader .= ' <copyright>All Rights Reserved</copyright>';
echo $rssHeader;
foreach($data AS $picture) {
$thumb_url = "$image_url$picture[filepath]$CONFIG[thumb_pfx]$picture[filename]";
$description = '<a href="' . $link_url . $picture['pid'] . '"><img alt="'.$picture[title].'" src="' . $thumb_url . '"></a>';
//$description = htmlspecialchars_decode($description);
//$description = htmlentities($description);
$item = '<item>';
$item = .' <title>'.$picture[title].'</title>';
$item = .' <description><![CDATA['.$description .']]></description>';
$item = .' <link>' . $link_url . $picture[pid] . '</link>';
$item = .' <guid>' . $link_url . $picture[pid] . '</guid>';
$item = .' <pubDate>' . date('D, d M Y H:i:s', $picture[ctime]) . ' +0800</pubDate>';
$item = .'</item>';
echo $item;
}
$rssFooter = ' </channel>';
$rssFooter .= '</rss>';
echo $rssFooter;
半透明的 logo 與底圖的處理
使用這個網頁上頭提供的 pngfix.js 來處理 png 在 IE 下,半透明的問題。
2007年全球華文部落格大獎
最後,恭喜行無礙網站獲得 2007年全球華文部落格大獎公益應用部落格首獎(行無礙上頭的得獎資訊) :)

使用到的模組(沒有任何原因的順序)
- CCK
- Imagecache
- Akismet
- Read More Tweak
- FCKeditor
- Google Analytics
- LoginToboggan(感謝 Jimmy 協助使用這個有趣的模組)
- Poormanscron(這個模組是過了四個月後的有一天,朝富說他都得每天自己連到後後端,去執行 cron.php,不然無法自動更新 rss 新聞,我才曉得原來智邦沒有提供這類服務…趕緊補上)
- SimpleMenu(我最愛用的 navigator menu 模組)
- Trackback
- Captcha
- Views
開發過程小事件
- 行無礙是架設在智邦的機器上頭的,但老實說,智邦是個有點不大可靠的服務商。在我們使用的過程中,遇上了非常嚴重的「斷糧事件」。智邦因為自己的機器被攻擊,於是把 customized .htaccess(造成 php memory limit 無效), mod_rewrite(造成 clear url 不能用)在無預警的情況下都關了,然後你如果打去問的話,他會先質礙你的網站是不是有問題,程式可能有錯為理由來塘塞掉,但 apache 與 php 丟出來的訊息,明明就說很清楚是他們隨意關掉 .htaccess 與 mod_rewrite 的原因…
- 朝富最愛的那個「台北市行無礙地圖」,是想要做成像 Taiwan Designers’ Week 2007 台灣設計師週2007:逛設計-台北100個設計好去處,無奈小弟我才疏學淺,所以就先擱著了(也可以解釋成沒去好好研究一下人家是怎麼做的)。老實說,Asus Design 這個團隊做得很好呢~~厲害。
- 有一段時間,右邊的兩欄,一直會有一欄在 IE 下,跑到最下頭…不管怎麼改 css 都沒用,但是神奇的是,登入後就好了…後來才發現,原來是最右欄裏有兩個 google adsense 的區塊,裏頭有問題,整個拿掉好就了…害我一直覺得,我是不是要回去重新好好 k 一下 css…(不過這不代表我懂 css,我還是有很多地方不大會)
- 據說在華文部落格頒獎典上,主辦單位會一一打開得獎的部落格網站來,但因為是用 IE…然後那個時候的行無礙還沒有調校好,所以有點慘不忍睹。為此,我一直對朝富覺得很抱歉 @@
- 下次,我也想參加看看這個活動了,呵~
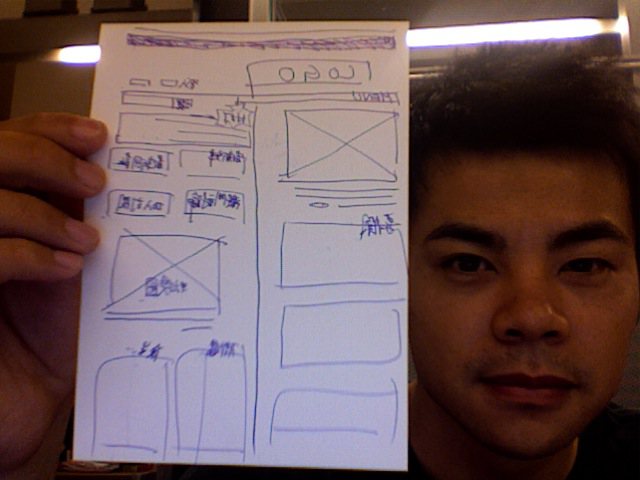
後記

這一連三張相片,是我們在初期,先行使用紙筆的方式就網站版面做設計時,直接使用筆電的拍照功能,然後寄給朝富看,做溝通用的。事後我回想起來,我們打一開始就用了很聰明的方法:使用紙筆來快速設計網站版面。因為這樣,可以節省很多時間,就比較容易多設計或多想幾種不同的版面,這樣顧主就可以多一些選擇,溝通起來比較快,設計也就收斂得比較快。不過前提是,得和顧主好好溝通,兩方先就版面來想,而不要去想太多的旁支細節才行,不然只會讓對方覺得你的工作方式很怪,很隨便,對著手繪版面設計圖發呆或挑毛病,而不曉得要怎麼去看待它。


