為了回應 Jimmy, 阿翔, kid814 等人,同時也想試著寫個 Drupal 的模組來練習一下,於是有了這個 Thumbview Field 的模組誕生了~

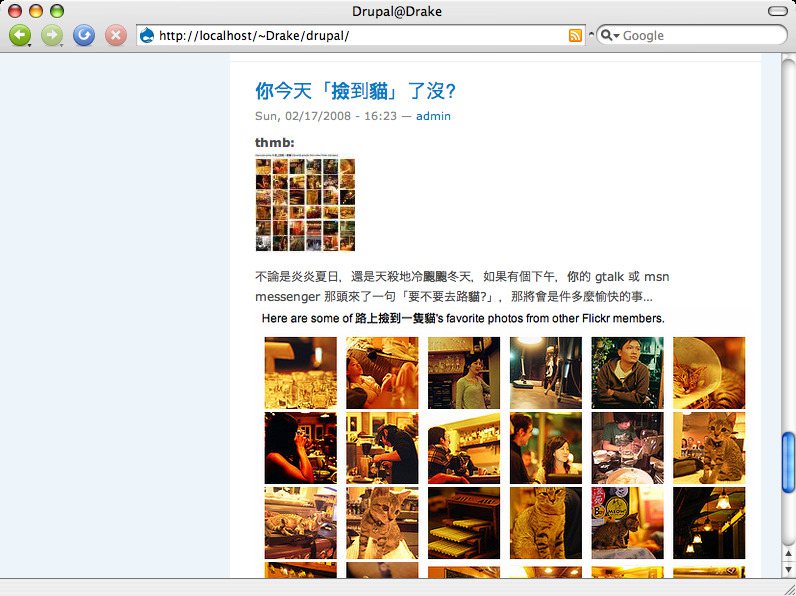
幾個月前,我寫了篇「Drupal:許每篇文章一張圖」,目的在做出 Cool Hunting 網站上的視覺效果來,使用了 Computed Field 這個模組,搭配 htmlparser 來抓出每篇文章的第一張圖,然後再使用 Views 與 Imagecache 來秀圖。過程非常的複雜,容易出錯。幾個月後,有了這個模組,目的是在簡化整個過程…
接下來的全文,會有非常多的圖,請有心理準備。
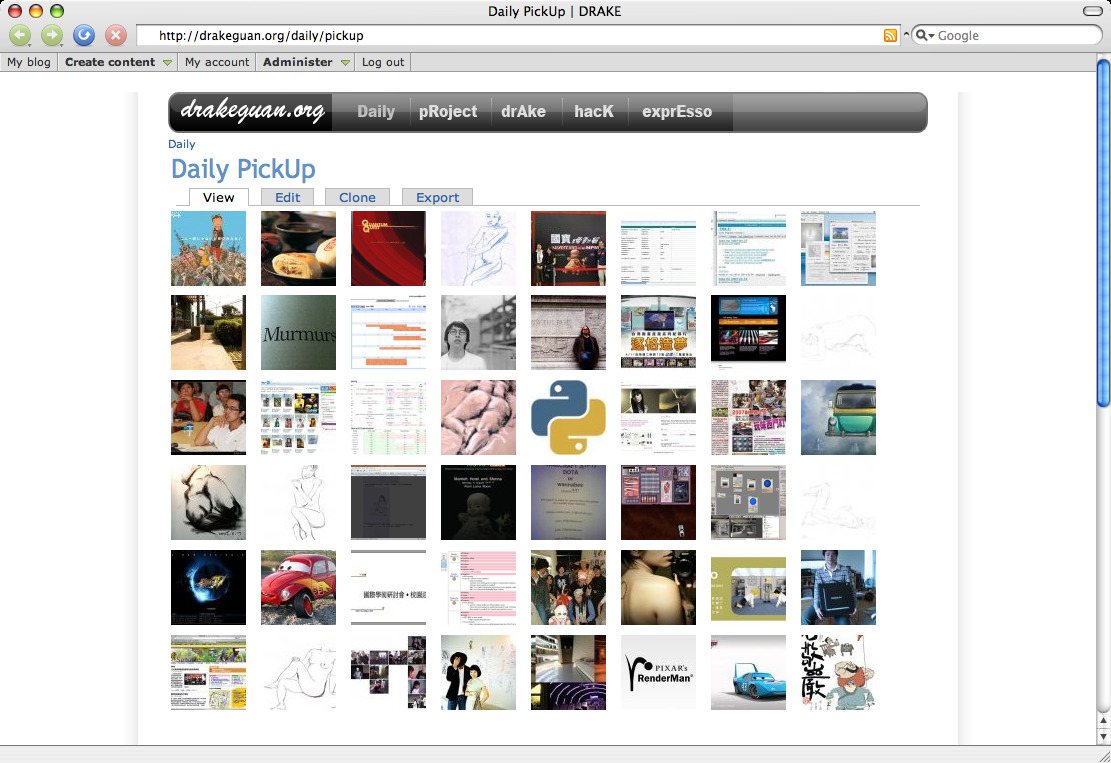
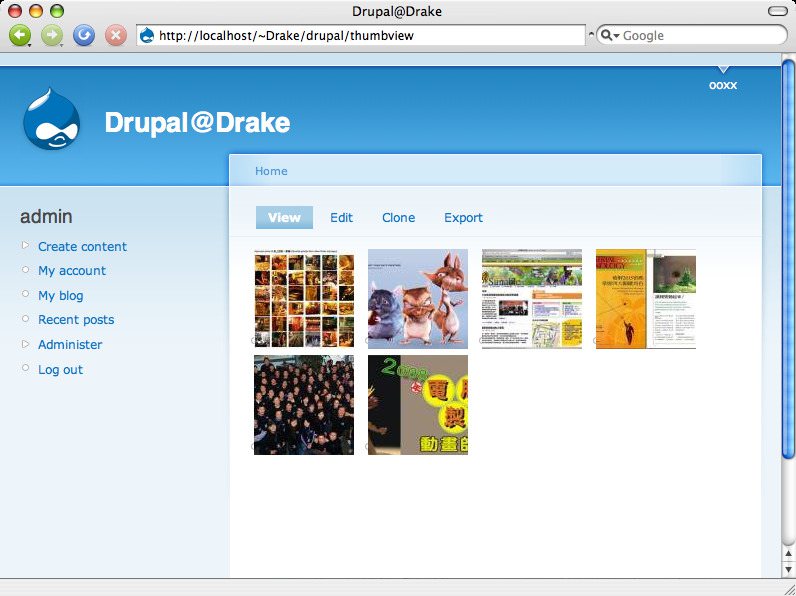
首先,我在自己的機器上,使用 Drupal 架了個臨時站,然後發表了幾篇文章,如下圖:

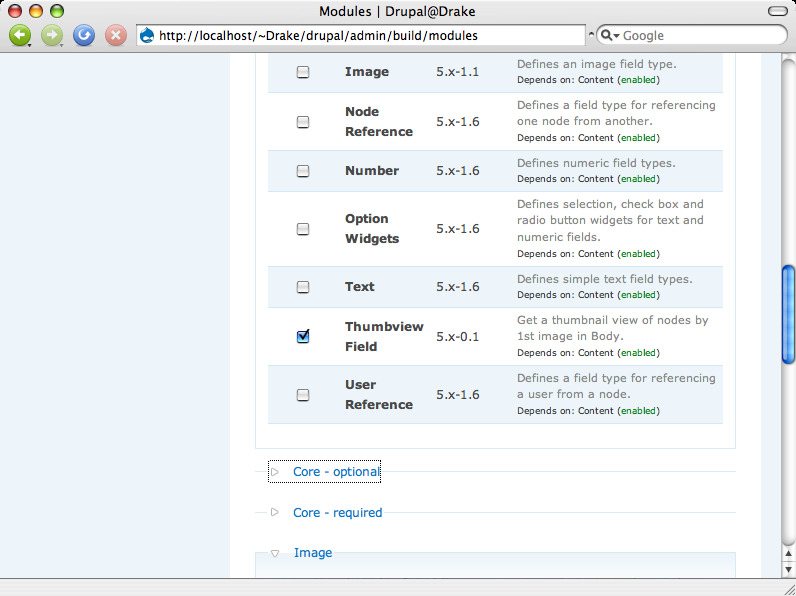
緊接著,我總計安裝了如下幾個模組:CCK (Content), Imagecache, Views 以及敝人寫的 Thumbview Field:

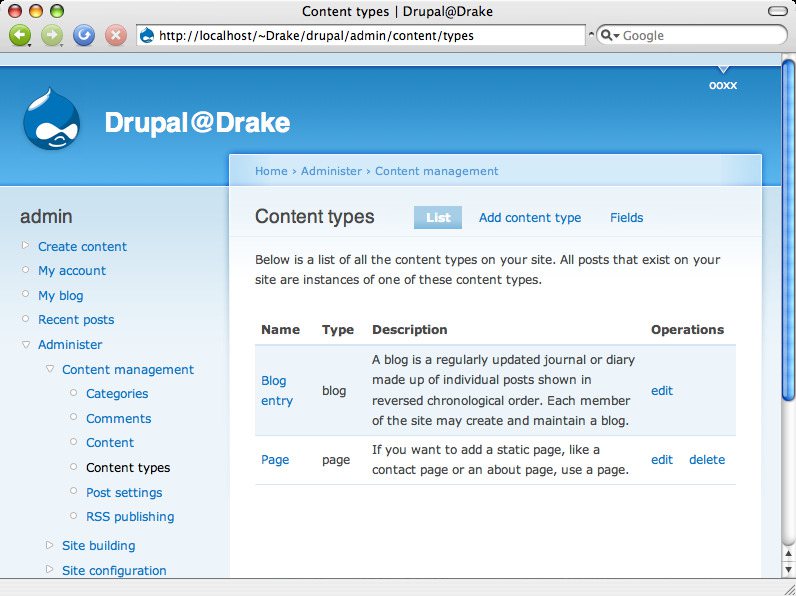
接著,我挑了網站上文章類型為 blog 的,要讓它可以自動產生一張縮圖。現在就讓我們在 blog 這個 node type 上頭動些手腳:

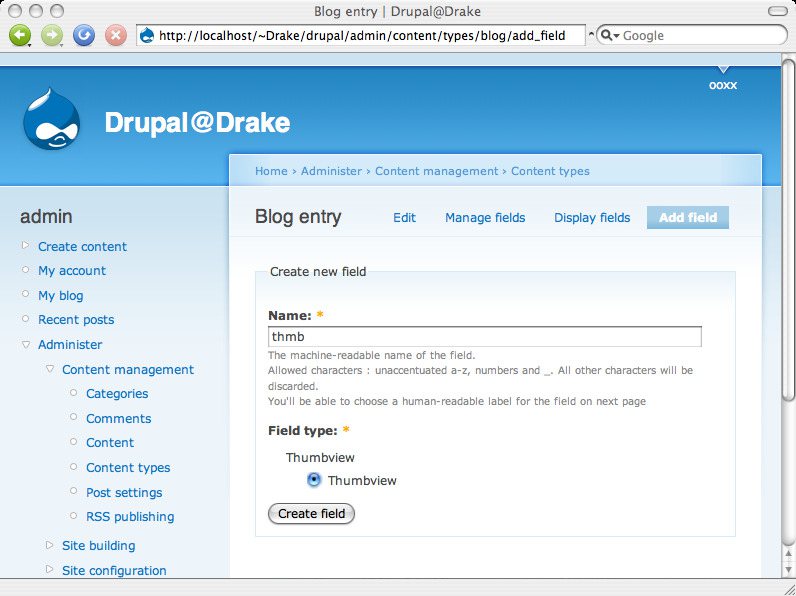
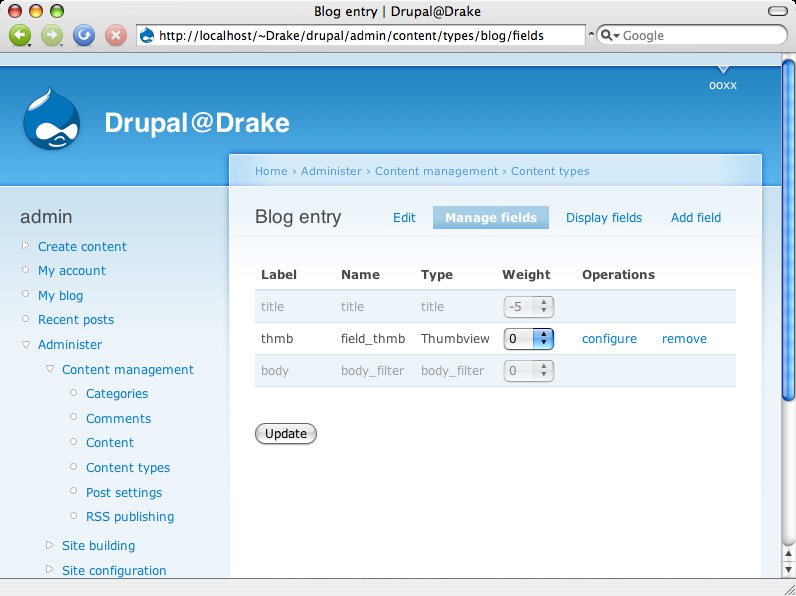
我在上頭新增了一個 Field,Field type 是 Thumbview Field:

於是乎,現在每一篇 blog 都有一個叫 thumb(隨意自行定的名字)的 field 了:

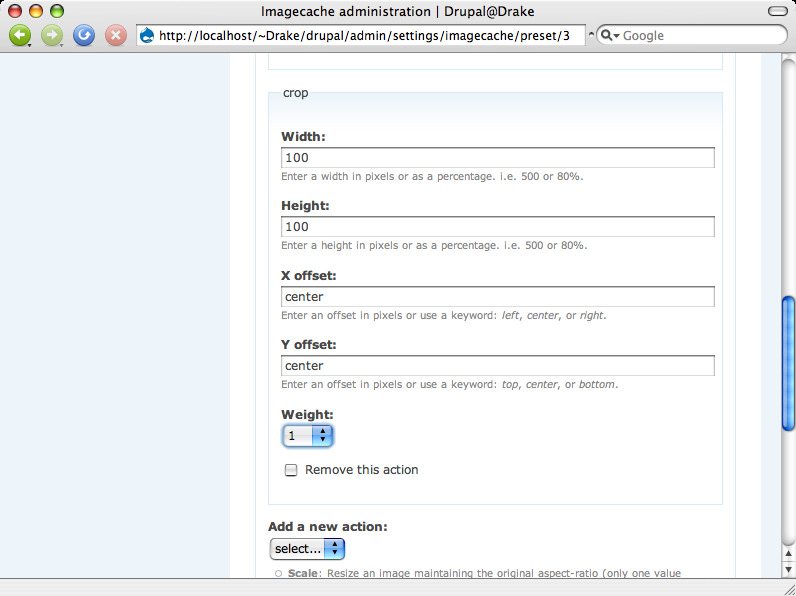
感覺上,應該就大功告成了? 其實還沒 = = 接著我想利用 Imagecache 來產生縮圖(PS. 我使用的 Imagecache 有修改過,請至本文章最下頭下載)。我先使用 Imagecache 產生一個叫 square100 的,然後設定了一下,目的在讓它產生一張 100x100 的正方型縮圖來:

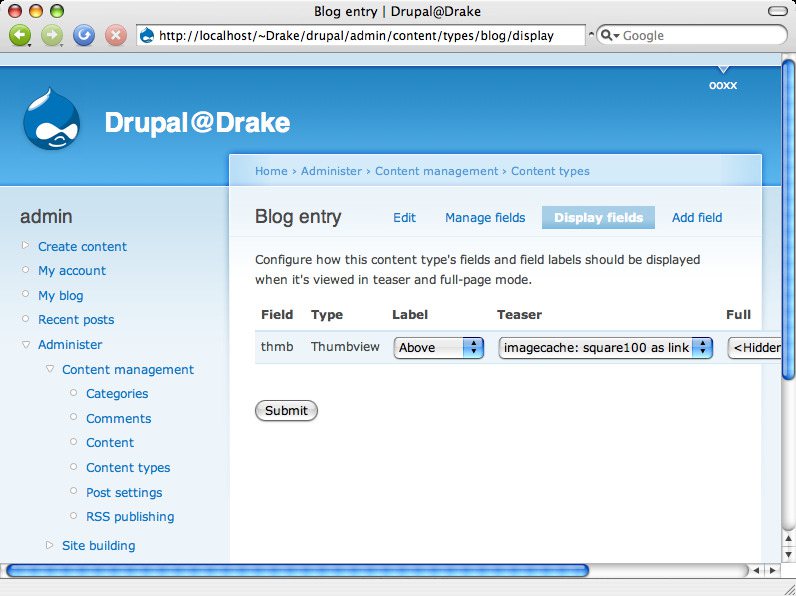
接著,我回到 blog 這個 content type,在它的 Display Field 裏頭,設定 Teaser mode 時,使用剛剛產生的 square100 來秀:

以為大功告成了,很開心地連到首頁,卻發覺什麼也沒變化,有種被耍了的感覺…

這是因為 Thumbview Field 的設計理念是,在新產生或修改一篇文章時,才去找出文章中的第一張圖來,然後存起來,留到有人要來看時,就可以直接拿去用,這樣程式跑起來會比較快。也就是說,讓寫文章的人覺得網站在更新時慢沒關係,因為寫文章的人,通常都是自己,不會太在意這一點點 lag。但是讓來覽瀏的人快一些是有好處的,至少他不會因此而不想再來你的網站 :p
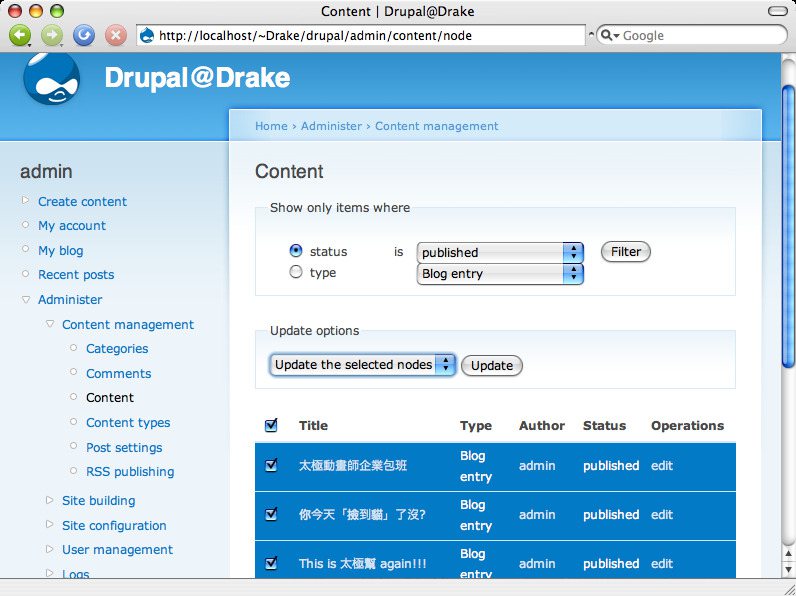
我加寫了一個功能,透過 node_operations 來模擬「修改」或「編輯」這個行為。使用的方式很簡單,先連到 Administrator -> Content management -> Content,然後挑選出你要修改的 node 來,接著在 Update options 裏頭選「Update the selected nodes」,就行了:

經過上面這個一個步驟,你剛剛選出來的 node,都被「更新」過了。於是你再連回首頁,會發覺每一篇都多了一張小縮圖了:

最後,使用 Views 來只秀出縮圖:

然後再配合 CSS,就可以秀出排列得整整齊齊的頁面來了:

檔案下載
- Thumbview Field
- 修改過的 Imagecache(請先安裝原來的版本,然後再把這個壓縮檔解開來,會有一個 imagecache.module,覆蓋過去即可)
後記
- 後來我發覺,這是個命名得很爛的模組。Thumbview 是取其「縮圖」的功能,但如果認真想想,它真正做的事,其實是抓出文章中的第一個圖片聯結,就這樣而已。至於要把這張圖以什麼樣子秀出來,則是透過 Imagecache 與 Views 來做到的,跟它根本沒有關係 = = 換句話說,它應該取個叫 FirstImg Field 什麼來的才對…
- 為了讓這個模組正常作用,還得修改 Imagecache,感覺不是一個好作法,有想好不用動到 Imagecache 的作法了,不過有點懶 :p
- Drupal 6 已經出來,現在就等 Views 與 CCK 的穩定版出來,聽說 Form API 與 CCK 改了很多,藉時這隻程式一定得改寫,不過我其實沒有把握,會有多少人對這個模組感興趣 @@
- 寫這種 step-by-step 的文章,而且還放了滿滿的圖片,說明卻只有一點點,感覺挺有趣的,像是一位不負責任的推銷員,隨意地把腦子裏的東西唸完後,就覺得了事了似的,哈。


