使用 RenderMan 的資訊人,比例相對來得少,我們很容易可以遇到一位使用 Java, C/C++, C#, PHP, Javascript, Perl, PHP 的程式人員,因應他們的需求而產生的 editor 也多如牛毛,幾乎可以說每一個月就有一個玩意兒被提出來供這些廣大的程式設計人員使用與把玩。
RenderMan 的技術人員呢? 乏人問津呢~
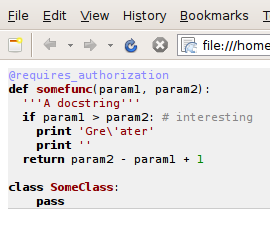
 某一天,在一個非常意外的情況下,我發現了 highlight.js 這個程式。那時的我,想要在我的這個網站上發表一些程式碼,大多是 Mel, Python, Rib, Rsl, Tcl…,於是上網研究一下,想找個適用的程式碼來做到 syntax highlighting。那時並沒有想到 Rib 或 Rsl 也會被支援,只是不經意 google 一下…
某一天,在一個非常意外的情況下,我發現了 highlight.js 這個程式。那時的我,想要在我的這個網站上發表一些程式碼,大多是 Mel, Python, Rib, Rsl, Tcl…,於是上網研究一下,想找個適用的程式碼來做到 syntax highlighting。那時並沒有想到 Rib 或 Rsl 也會被支援,只是不經意 google 一下…
用了一陣子,發覺 highlight.js 雖然不賴,但是 Mel, Rib 與 Rsl 的支援很明顯有點過時了,於是先後向原作者提了兩次的更新,並把我所知道的 syntax,直接加諸在原來的程式碼上,然後再把結果回寄給作者看,請他看看覺得如何。
總之呢~~就是我又再次感受到 opensource 界人的親切,他都一一接受了。於是我在不經意的情況下,再次對 opensource 界有了一點點微薄的貢獻了。
highlight.js 的 demo 網頁。
PS. 我知道有個非常優秀,集眾人心血大成,支援約莫 100 種 language,而且非常有彈性,可以任意客製化輸出結果的 GeShi (Generic Syntax Highlighter),但它實在太優秀也太大了,而且好像對於 Rib, Rsl, Mel 沒有直接的支援,就像我說的,RenderMan/Maya 的使用者,在 CS 界算是小眾中的小眾,而這也是為什麼我這麼愛 highlight.js 了,因為它讓我得以很快速地分享我的一些想法(英文版)。


