2015.09,寫了一篇 Let’s try Hugo!,足蹈手舞地認為 Hugo » Octopress » Drupal » something else。
認為使用 Go 寫成的 Hugo,挾持著它的高效能,快速產生靜態網頁,就是最重要的功能之一了。
2017.09 還寫了一篇 Hugo 的一點點使用心得,大力稱讚 Hugo + Bitbucket + Wercker + DigitalOcean 是完全組合。
Hugo 的高速效能與彈性;
Bitbucket 的版本控管;
Wercker 的自動生成靜態網頁;
DigitalOcean 的一個月只要 5 鎂的便宜虛擬主機伺服器。
完美。
一直到我開始認真的以 Medium 作為撰寫與工作有關的 blog 後,才發覺整個搞錯狀況了。
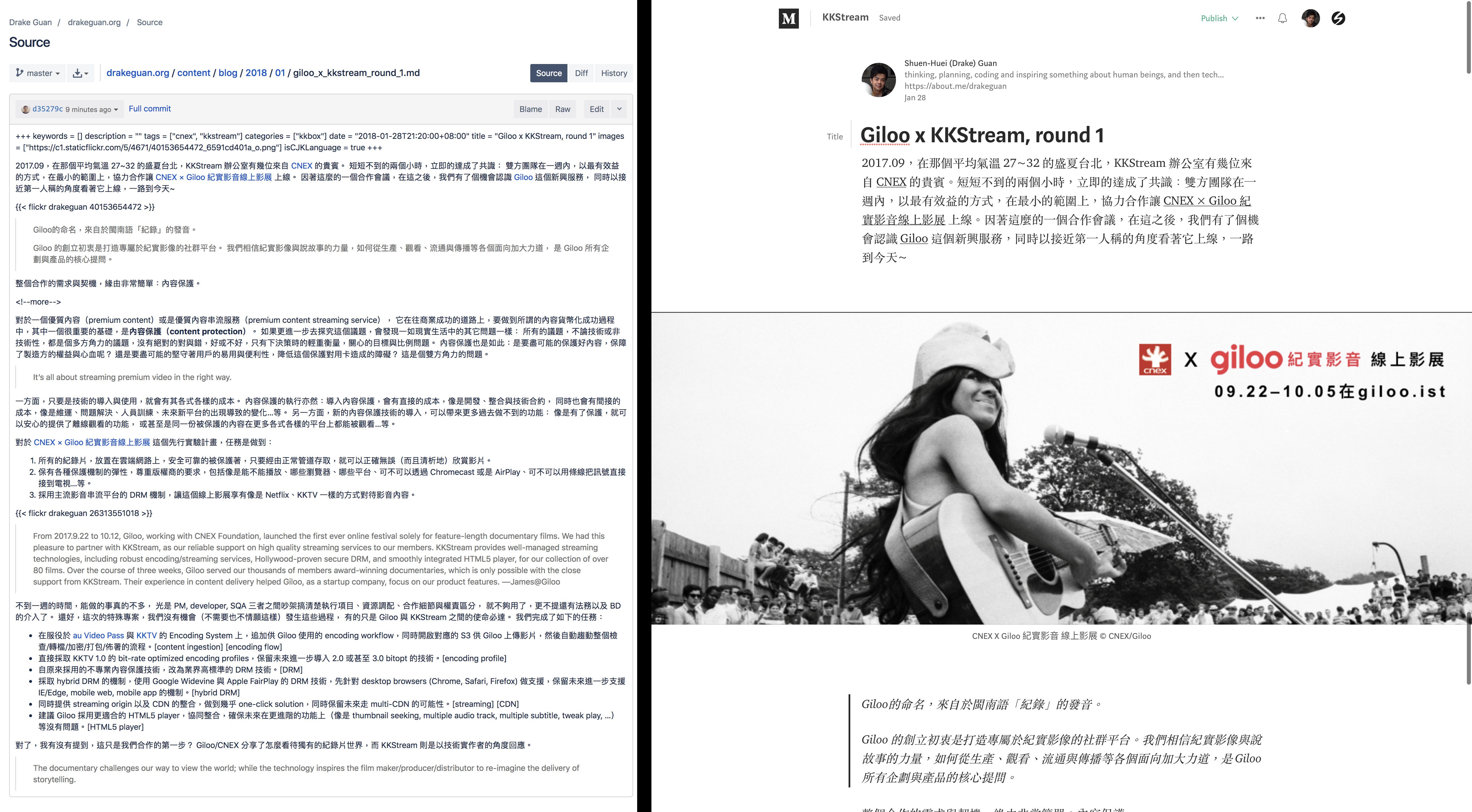
看看下一張的比較圖,左邊是極端到過頭的 Bitbucket editor,右邊是優雅的 Medium editor。
雖然說,這樣的比較有失公平。
我們一樣可以把整個 blog repo 給 clone 下來,然後挑個最優的 markdown editor 來用。
但再怎麼好用的 markdown editor,
還是比不是隨處可寫(iPhone, iPad 也能寫)介面簡單,沒什麼其它功能,只剩下書寫的 Medium。

Life is short, using the right tool to express your experience is important.



