以前,當你發表了一張圖片到你的網站或 blog 時,放的大多是縮圖(ex, 150x150 或是 400x300 之類的),然後只要點選那張縮圖或是一個聯結,就會連到比較大的圖片那(ex, 800x600 或是 1024x768 之類的)。然後當你不看這張圖時,可能得點選「上一頁」或是「關閉這個視窗」,才可以繼續瀏覽接下來的圖片或是文章內容,這樣子相當的不方便。
LightBox 是個寫得很棒的 Ajax(or just javascript?),它可以讓瀏覽網頁的人在看網頁時更方便一些。當你點選了一個前往大圖的聯結時,會出現一個讀取圖示(progress bar),就像下樣這樣:
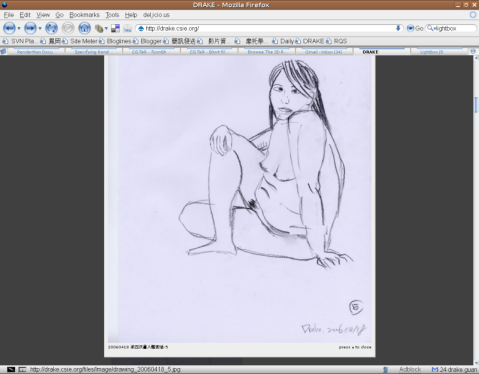
然後等它讀取好後,就會直接在這個面頁上秀出大圖來,如下:
然後可以在大圖的任何一個角落點選一下,或是按鍵盤上的 x 鍵,就會把大圖關掉了。實在是相當的方便。
更新:wctang 的介紹下,我改使用了更方便的 Lightbox JS v2.0 了。現在在瀏覽之前放的人體素描時,除了在 overlay 的呈現有縮放的特效以外,而且可以一次瀏覽同一系列的圖片了。只要把游標移到圖的右邊,就會出現「Next」,點選了就是到下一張;移到左邊,就會有「Prev」,這是回到上一張的。至於關閉的方式,一樣是按鍵盤上的 x 或是那個 Close。