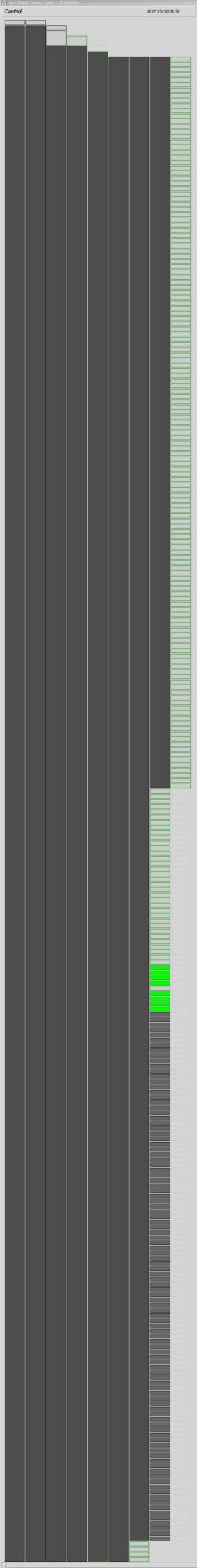
 這應該是我使用 Pixar’s RenderMan 以來,看過最落落長的一個 rendering job 了。粗略地算了一下,有 300 個左右的 task,且根據原作者(發表在 Pixar’s RenderMan 官方討論版裏頭)的說詞,有一半是 ptfilter,另一半是 brickmap,我的天…是什麼情況會用到這麼多的 ptfiter,難道是有 100 多顆彈珠散落一地嗎?
這應該是我使用 Pixar’s RenderMan 以來,看過最落落長的一個 rendering job 了。粗略地算了一下,有 300 個左右的 task,且根據原作者(發表在 Pixar’s RenderMan 官方討論版裏頭)的說詞,有一半是 ptfilter,另一半是 brickmap,我的天…是什麼情況會用到這麼多的 ptfiter,難道是有 100 多顆彈珠散落一地嗎?
最近無聊時,在想一件事。就是呢,為平麼有這麼多的事情都可以被表示成一個樹狀結構(tree)或是圖(graph)呢? 就拿 rendering 這件事來說,一個 RenderMan 的一個 frame,可以被拆成很多個 task,然後每個 task 之間的關係,就組成了像左圖那樣的一個樹狀結構。
然後呢,因為 rendering 真的很費時,至少就 animation 來說是這樣的。(遊戲就當做特例吧,如果一個遊戲的 rendering 要很久的話,會有人想玩嗎?)爭取時間的方法之一就是平行運算(parallel computing)。如果以 task 為最小的運算單元來看,那如何做到同時可以有很多個 task 同時運算,就是重點了。就樹狀結構來看,屬同一層級(sibling)的 task 就可以同時運算,彼此互不相干。
所以呢,這應該就是以樹狀結構來表示一個 job 的好處之一呢?
說來說去,我只是覺得這個 job 的 task 實在太多了,有點噁心,希望我們家的 lighter 不會產生這種 job 來 XD


