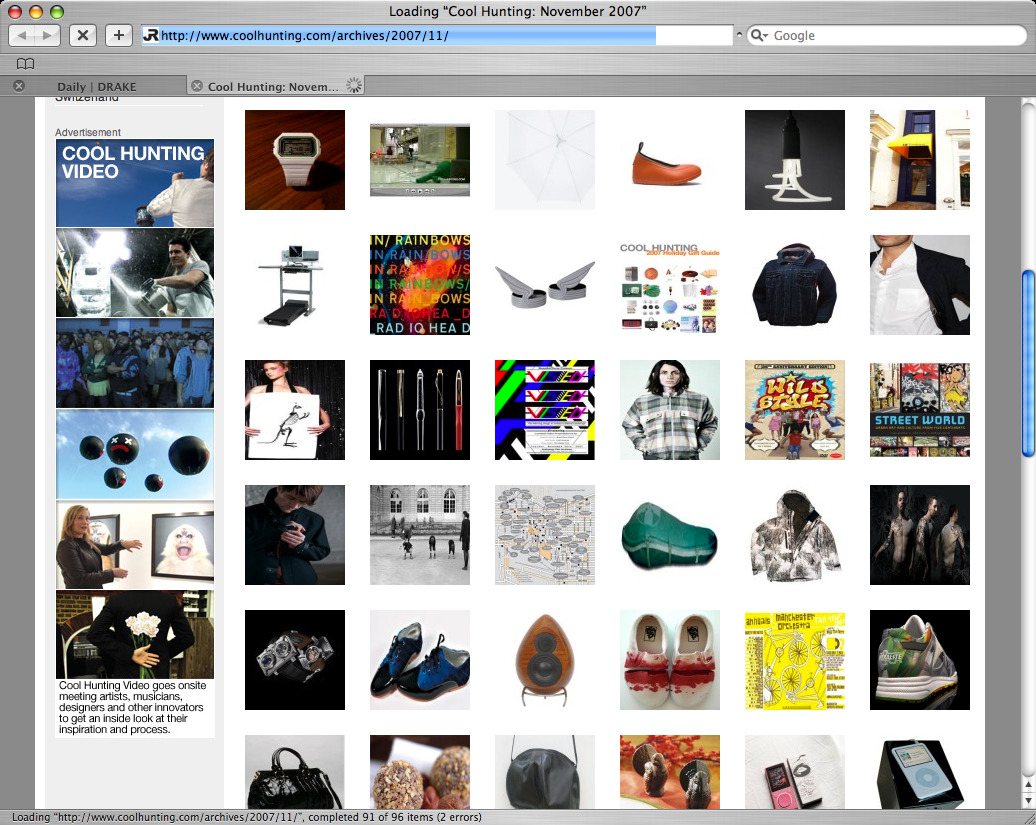
 的某個頁面,它讓每一篇文章都成了一小張圖,然後整整齊齊地擺出來,整個就是好看。於是乎,逛 Cool Hunting 時,不再是依照每一篇文章的標題或是文章摘要(teaser)來決定要不要點進去看,而是這篇文章的小圖有沒有引起你的注意。
的某個頁面,它讓每一篇文章都成了一小張圖,然後整整齊齊地擺出來,整個就是好看。於是乎,逛 Cool Hunting 時,不再是依照每一篇文章的標題或是文章摘要(teaser)來決定要不要點進去看,而是這篇文章的小圖有沒有引起你的注意。
圖像化文章列表(photolized list of articles) – 給它一個命名。
隨後想說,既然 Drupal 這麼強大,應該有辦法弄一個類似的功能出來的吧。著手研究了一下當時(寫出這個功能時,應該是 2007 年的夏天)的模組,並沒有找到類似功能的,有點接近的,可能就屬 Teaser Images (@drupaltaiwan)了吧。但是 Teaser Images 只能處理放在本機上的圖片,並無法處理外連的圖片,而且如果圖片是出現在全文裏頭,而不是文章摘要的話,就沒用了…
更新:嘗試寫了一個模組,所以作法變得簡單一些些了:我的第一個 Drupal 模組:Thumbview Field。不過如果你想知道我一開始是怎麼想的,那請繼續閱讀下去,不然,就直接跳到這吧。
好吧,自己用湊的方式寫一個好了,下頭是約略的想法:
- 假設每一篇文章都可能有一張圖在裏頭,但也只是可能,而且這一張圖片可以是放在別處,像是 Flickr 或是 Zooomr 之類的地方。
- 文章發表時,如果這篇文章裏有圖片連結( <img src=…),會自動抓出第一個圖片的網址出來,然後存起來留到需要的時候再用。
- 使用 Views 產生一個 block,亂數選出一些文章來。
- 使用 Imagecache ,再配合之前存下來的圖片網址,自己寫一個 theme function,以小圖來代替這一篇文章,秀出來。
接下來,就是落實的部分了。為了達到上頭的想法,得再明確一點想出一套程式作法來,這樣才好動工,於是又有了下頭這個作法列表:
- 把目標鎖定在 blog 這個類型的文章(老實說,這個網站也只有這個類型的文章吧…)。
- 使用 Computed Field 這個模組,這樣就可以在每新增或是修改一篇 blog 時,會去執行一次 Computed Field 裏的 php 程式碼,然後就可以利用它,動態地抓出第一張圖片的網址並且存起來。作法是,新增一個 field,然後把它加到 blog 這個文章類型裏,名字的話,就叫 first_image_url 吧。
- 然後使用 HTML Parser 這個 php library,抓出 <img src="….." /> 裏的網址。
- 接著利用 imagecache 這個模組,去動態地產生縮圖來。但因為 imagecache 只有辦法針對存放在本機的圖片,無法處理放在遠端(ex, Flickr)的圖片,於是我為此動了一點它的程式碼,目的是讓它可以自動去下載遠端的圖片,然後再進行縮圖的處理。
first_image_url 這個 computed field 裏的 php 碼:
require_once './includes/htmlparser.inc'; $parser = new HtmlParser( $node->body ); while( $parser->parse()) { if( $parser->iNodeName == 'img' ) { $img_src = $parser->iNodeAttributes['src']; break; } } if( false === strpos(strtolower($img_src), 'http://')) { if( false === strpos(strtolower($img_src), 'https://')) { if( false === strpos(strtolower($img_src), 'ftp://')) { } else { $img_src="ooxx_in_ftp/" . substr( $img_src, 6); } } else { $img_src="ooxx_in_https/" . substr( $img_src, 8); } } else { $img_src="ooxx_in_http/" . substr( $img_src, 7); } $node_field[0]['value'] = $img_src;
首先使用 HtmlParser 去分析整個文章內容,找出第一個 img 標籤,取出它的網址。接著判斷圖片是否是連外的,是的話,就以另一種方式來存,不是的話,就直接拿來用了。舉個例子,圖片的網址如果是 http://0rz.tw/0a3o6 ,那就把它存成 ooxx_in_http/0rz.tw/0a3o6 ,這樣比較方便接下來給 Imagecache 處理。
Imagecache 方面,重點就是讓它先行判斷要處理的圖片是否是連外的(網址的開頭是 ooxx…),是的話,就先行抓回到本機暫時放著,就這麼簡單。修改過的 imagecache 在這。

Cool Hunting 上頭的一個版面。

完整套到這個網站,配搭 CSS 就成了這個樣子了。


